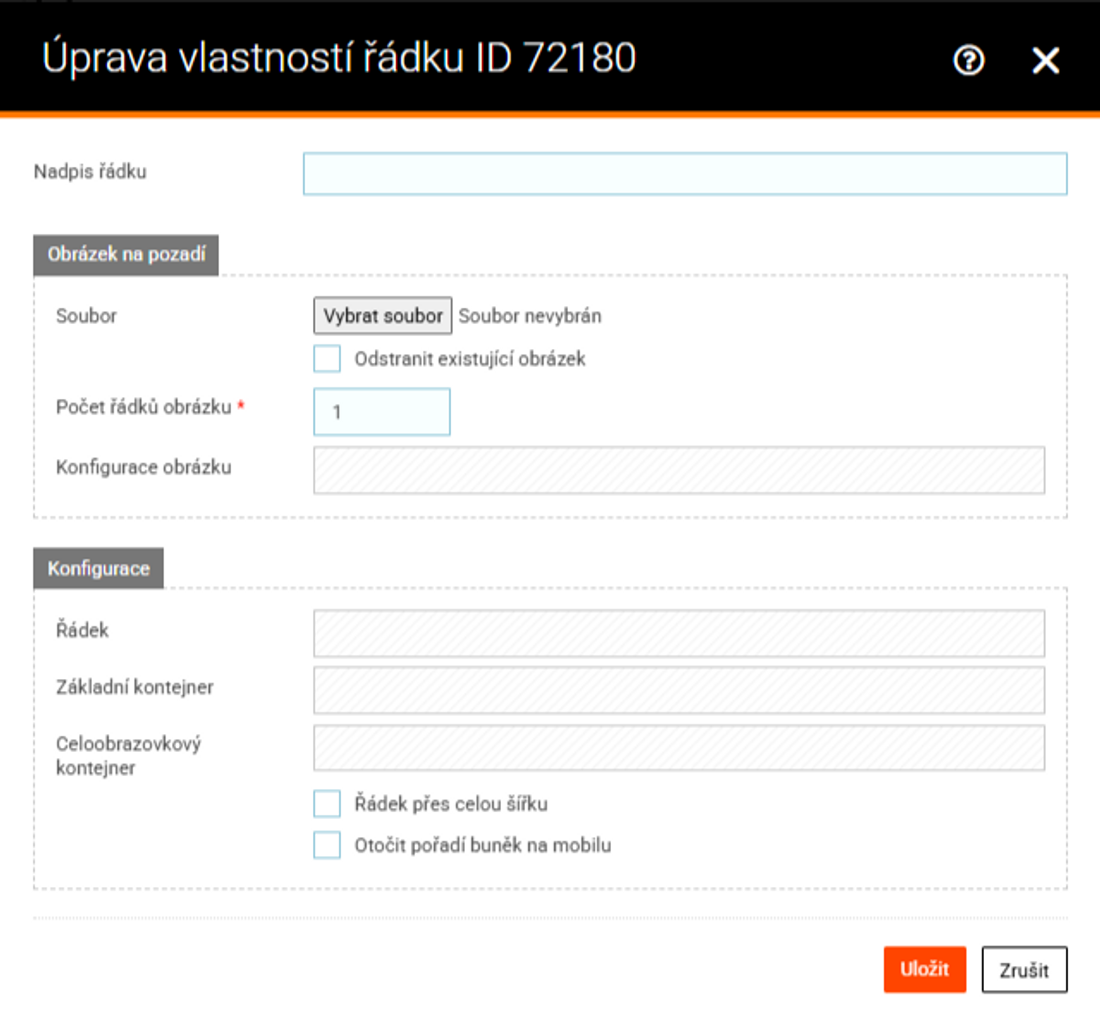
Nastavení vlastností řádku
Toto dialogové okno slouží k nastavení vlastností řádku:
- Nadpis řádku - umožní vytvořit nad celým řádkem nadpis, který se bude zobrazovat jako H1 nebo H2 tag (systém automaticky rozpozná první nadpis, který vytvoří jako H1 a ostatní jako H2). Nadpis je možné přidat také k buňce.
- Obrázek na pozadí - do pozadí řádku je možné nahrát obrázek:
- Soubor - kolonka pro výběr obrázku - doporučujeme používat obrázky o šířce cca 2000px, aby nedocházelo k rozmazání pozadí na větších monitorech.
- Počet řádků obrázku - standardně je obrázek zobrazen pouze pod řádkem, do kterého byl nahrán, ale pomocí tohoto nastavení jej lze roztáhnout i na další řádky.
- Konfigurace obrázku - styly, které se přiřadí k obrázku.
- Konfigurace - další nastavení ovlivňující grafické styly řádku:
- Řádek - styly řádku (v HTML element div s třídou row)
- Základní kontejner - styly řádku (v HTML element div s třídou container)
- Celoobrazovkový kontejner - styly řádku přes celou šířku obrazovky (v HTML element div s třídou container-fluid)
- Řádek přes celou šířku - pokud je zaškrtnuto, bude obsah řádku zobrazen přes celou šířku obrazovky (přímo v container-fluid).
- Otočit pořadí buněk na mobilu
Většinou je pro každý web vytvořena sada několika speciálních stylů, které ovlivňují vzhled stránky podle grafického návrhu. Mimo to ještě existuje několik obecný stylů, které lze použít na každém webu.
CSS třída Bootstrapu | Název stylu | Poznámka |
pt-1 | Odsazení nahoře 1 (nejmenší) | Pro řádek i buňku |
pt-2 | Odsazení nahoře 2 | Pro řádek i buňku |
pt-3 | Odsazení nahoře 3 | Pro řádek i buňku |
pt-4 | Odsazení nahoře 4 | Pro řádek i buňku |
pt-5 | Odsazení nahoře 5 (největší) | Pro řádek i buňku |
pb-1 | Odsazení dole 1 (nejmenší) | Pro řádek i buňku |
pb-2 | Odsazení dole 2 | Pro řádek i buňku |
pb-3 | Odsazení dole 3 | Pro řádek i buňku |
pb-4 | Odsazení dole 4 | Pro řádek i buňku |
pb-5 | Odsazení dole 5 (největší) | Pro řádek i buňku |
text-center | Na střed | Pro řádek i buňku |
text-right | Vpravo | Pro řádek i buňku |
- | Tmavé pozadí | Pro řádek i buňku |
- | Světlé pozadí | Pro řádek i buňku |
Šedivé pozadí | ? |